How to Connect Html to Database With Mysql

A PHP contact form allows users to communicate with website administrators. It allows them to send queries to the site owners about relevant services or features. Using the contact form, web administrators are able to manage their business emails. Once there is an active contact form available, it can generate queries. It easily gets connected with the database, thus providing complete record and details about the users who are willing to contact and send their queries to website administrators.
- Prerequisites
- Create the Contact Form HTML
- Configure the MySQL Database
- Create the PHP Contact Form Script
- Mail Method
- Form Captcha
- PHP Contact Form with Captcha
- Contact Form Captcha Validation
- Captcha Refresh
- PHP Captcha Image
- Form Handler Library
- Final Words
Prerequisites
To create a simple PHP contact form with MySQL, I assume that you have a PHP application installed on a web server. My setup is:
- PHP 7.1
- MySQL
- Jquery/Ajax
To make sure that that I don't get side-tracked by server level issues, I decided to host PHP application on Cloudways managed servers because the platform offers a powerful PHP optimized environment. In addition, I don't have to deal with server management hassles and thus focus on the core idea of this tutorial.
Host Your PHP Apps with Us for 10x Faster Performance
Don't Let Your Customers Run Away With The Downtimes. Deploy With Us Today!
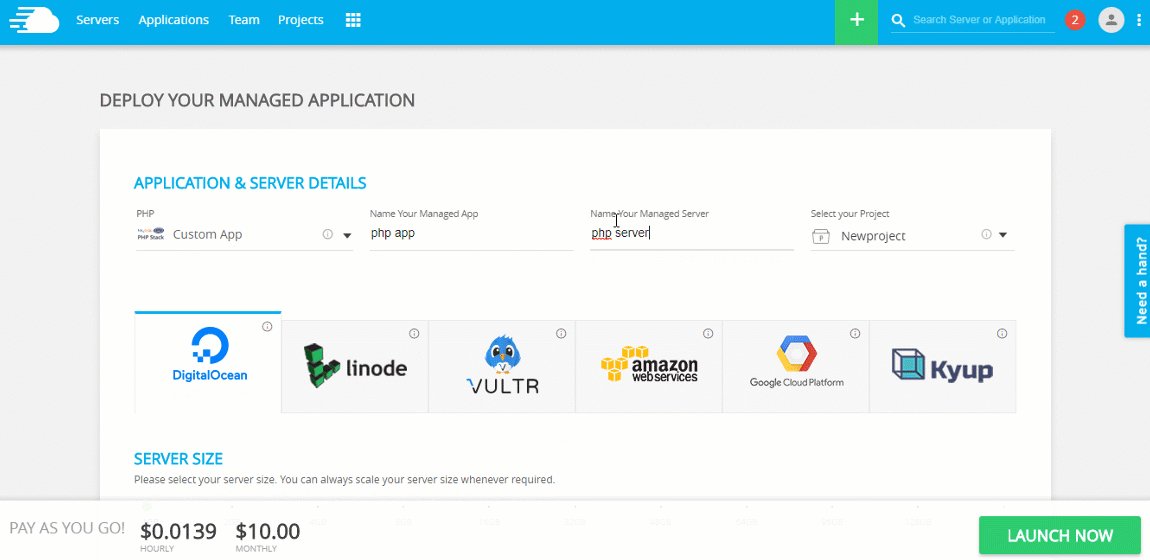
You can also try out Cloudways for free by signing up an account on the platform following this GIF:

Create the Contact Form HTML
Create the contact form HTML as shown below with validation and save it with .php extension. Value which will be written between the double quotes in attribute Name like name="u_name" in input tags work as a variable name. These attributes will contain the data from the form that we will use to save in our database . There are two methods to send your form data to your PHP page: GET and POST. I will be using POST as it hides the user data and there is no limit to send data. If you don't have the time to dive deep in technicalities, you can use online forms that are pre-designed according to professional form design standards.
Note: For styling you can use your own CSS and also use Bootstrap Classes for better styling.
!DOCTYPE html> <html> <head> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <style> #loading-img{ display:none; } .response_msg{ margin-top:10px; font-size:13px; background:#E5D669; color:#ffffff; width:250px; padding:3px; display:none; } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8"> <h1><img src="Inquiry.png" width="80px">Easy Contact Form With Ajax MySQL</h1> <form name="contact-form" action="" method="post" id="contact-form"> <div class="form-group"> <label for="Name">Name</label> <input type="text" class="form-control" name="your_name" placeholder="Name" required> </div> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" name="your_email" placeholder="Email" required> </div> <div class="form-group"> <label for="Phone">Phone</label> <input type="text" class="form-control" name="your_phone" placeholder="Phone" required> </div> <div class="form-group"> <label for="comments">Comments</label> <textarea name="comments" class="form-control" rows="3" cols="28" rows="5" placeholder="Comments"></textarea> </div> <button type="submit" class="btn btn-primary" name="submit" value="Submit" id="submit_form">Submit</button> <img src="img/loading.gif" id="loading-img"> </form> <div class="response_msg"></div> </div> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script> $(document).ready(function(){ $("#contact-form").on("submit",function(e){ e.preventDefault(); if($("#contact-form [name='your_name']").val() === '') { $("#contact-form [name='your_name']").css("border","1px solid red"); } else if ($("#contact-form [name='your_email']").val() === '') { $("#contact-form [name='your_email']").css("border","1px solid red"); } else { $("#loading-img").css("display","block"); var sendData = $( this ).serialize(); $.ajax({ type: "POST", url: "get_response.php", data: sendData, success: function(data){ $("#loading-img").css("display","none"); $(".response_msg").text(data); $(".response_msg").slideDown().fadeOut(3000); $("#contact-form").find("input[type=text], input[type=email], textarea").val(""); } }); } }); $("#contact-form input").blur(function(){ var checkValue = $(this).val(); if(checkValue != '') { $(this).css("border","1px solid #eeeeee"); } }); }); </script> </body> </html> Configure the MySQL Database
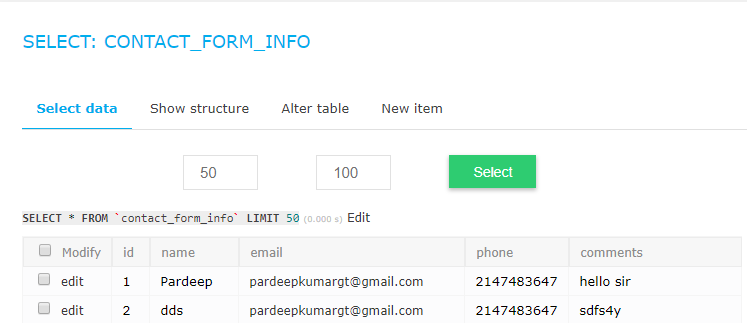
The next step is to setup and configure the MySQL database. For this, fire up the Cloudways Database manager and create a table 'contact_form_info', with the fields id , name , email , phone,comments .
Next, create config.php that will be used to set up the connection between the PHP app and the database. Once the file has been created, open it and paste the following code in it:
<?php $host = "localhost"; $userName = "fyrhp"; $password = "RTDE"; $dbName = "fyrhp"; // Create database connection $conn = new mysqli($host, $userName, $password, $dbName); // Check connection if ($conn->connect_error) { die("Connection failed: " . $conn->connect_error); } ?> You might also like: How to Connect to a Remote MySQL Database
Now let's create a file get_response.php and paste the following code in it:
<?php require_once("config.php"); if((isset($_POST['your_name'])&& $_POST['your_name'] !='') && (isset($_POST['your_email'])&& $_POST['your_email'] !='')) { require_once("contact_mail.php ");
$yourName = $conn->real_escape_string($_POST['your_name']); $yourEmail = $conn->real_escape_string($_POST['your_email']); $yourPhone = $conn->real_escape_string($_POST['your_phone']); $comments = $conn->real_escape_string($_POST['comments']); $sql="INSERT INTO contact_form_info (name, email, phone, comments) VALUES ('".$yourName."','".$yourEmail."', '".$yourPhone."', '".$comments."')"; if(!$result = $conn->query($sql)){ die('There was an error running the query [' . $conn->error . ']'); } else { echo "Thank you! We will contact you soon"; } } else { echo "Please fill Name and Email"; } ?> In this PHP code, I have used the POST method for submitting the contact form data to the server. I will use two PHP global methods, $_REQUEST and $_POST to retrieve and save the contact form data in the server local variable.
The difference between these two is that $_REQUEST can retrieve data from both methods i.e. GET and POST. However, $_POST can only receive data from the POST method.
Give Your PHP Applications Optimum Web Performance
Host Your PHP Apps With Us & See The Blazing Web Performance Yourself!
Here is what the PHP contact form script looks in action:

Mail Method
I also create a file contact_mail.php for mail in which send your contact form data on your mail easily.
<?php $toEmail = "[email protected]"; $mailHeaders = "From: " . $_POST["your_name"] . "<". $_POST["your_email"] .">\r\n"; if(mail($toEmail, $_POST["comments"], $_POST["your_phone"], $mailHeaders)) { echo"<p class='success'>Contact Mail Sent.</p>"; } else { echo"<p class='Error'>Problem in Sending Mail.</p>"; } ?> You might also like: How to Send Email in PHP
Form Captcha
You can use Captcha code in a form to ensure that the form is submitted with manual intervention without using any tools.
PHP Contact Form with Captcha
To develop contact form with captcha, let's start with the following HTML code. In this code, I will put a PHP file link into the image tag with the name of captcha.php.
<div> <label>Captcha</label> <span id="captcha-info" class="info"></span><br/> <input type="text" name="captcha" id="captcha" class="demoInputBox"><br> </div> <div> <img id="captcha_code" src="captcha.php" /> <button name="submit" class="btnRefresh" onClick="refreshCaptcha();">Refresh Captcha</button> </div>
Contact Form Captcha Validation
For Captcha field validation, you can paste the following code in <script> tag. Using this code, you can set jQuery validation for captcha form validation.
if(!$("#captcha").val()) { $("#captcha-info").html("(required)"); $("#captcha").css('background-color','#FFFFDF'); valid = false; } Captcha Refresh
This simple jQuery script will refresh PHP captcha code, and recreate the image with the new code. This new image will be set as captcha image source.
function refreshCaptcha() { $("#captcha_code").attr('src','captcha.php'); } PHP Captcha Image
PHP uses a function called PHP rand() to generate a random number. Using md5(), you can encrypt the number and split it into 6-character captcha code. The code is not only added to the PHP session but also added as a source of captcha image using PHP GD function.
session_start(); $random_alpha = md5(rand()); $captcha_code = substr($random_alpha, 0, 6); $_SESSION["captcha_code"] = $captcha_code; $target_layer = imagecreatetruecolor(70,30); $captcha_background = imagecolorallocate($target_layer, 255, 160, 119); imagefill($target_layer,0,0,$captcha_background); $captcha_text_color = imagecolorallocate($target_layer, 0, 0, 0); imagestring($target_layer, 5, 5, 5, $captcha_code, $captcha_text_color); header("Content-type: image/jpeg"); imagejpeg($target_layer); Form Handler Library
You can also perform captcha and form validation by using Form Handler library. Check the following example:
use FormGuide\Handlx\FormHandler; $demo = new FormHandler(); $validator = $demo->getValidator(); $validator->fields(['name','email'])->areRequired()->maxLength(50); $validator->field('email')->isEmail(); $validator->field('message')->maxLength(6000) $demo->requireCaptcha(); Final Words
In this tutorial, I demonstrated creating a PHP contact form using HTML, AJAX, jQuery and MySQL. Here is a live demo of thePHP contact form code in action. I've also given a brief overview about captcha form, and why you must use it in contact form. The article not only demonstrates how to setup captcha in a contact form, but also defines how to setup its validation using the script tag. Furthermore, you can also use Form Handler library to integrate captcha validation within the form.
Still, if you have some more questions regarding captcha integration in the contact form, or want to share some of your tips on the topic, feel free to write down your suggestions in the comments section below.
Q. How do I code a contact form in PHP ?
A: You'll need to create an HTML form that POSTs your PHP script that will handle the form submission. Each of your form fields/inputs should have an appropriate name, such as email, as you will use these to reference PHP data.
The PHP will need to capture the POST data (e.g., $_POST['email']) and use the mail() function to send a message that includes the desired output in the message body.
Q. Do you need PHP for the contact form ?
A: Contact form in PHP is one piece of website that you will get to know as a web developer. This is commonplace for users of a website to start a conversation with a seller or author, company, and freelancer.
Q. How do I create a contact us form in HTML and PHP ?
A: You'll need to create an HTML form that POSTs your PHP script that will handle the form submission. Each of your form fields/inputs should have an appropriate name, you can retrieve the value of a particular form field by passing its name to the $_POST superglobal array, and display each field value using echo() statement.
Share your opinion in the comment section. COMMENT NOW
Share This Article
Customer Review at 
"Cloudways hosting has one of the best customer service and hosting speed"
Sanjit C [Website Developer]
Ahmed Khan
Ahmed was a PHP community expert at Cloudways - A Managed PHP Hosting Cloud Platform. He is a software engineer with extensive knowledge in PHP and SEO. He loves watching Game of Thrones is his free time. Follow Ahmed on Twitter to stay updated with his works. You can email him at [email protected]
How to Connect Html to Database With Mysql
Source: https://www.cloudways.com/blog/custom-php-mysql-contact-form/